Modern App Development Models: PWA vs. Mini Programs
In recent years, a new application development model has emerged, widely known as Progressive Web Apps (PWA). Similarly, mini programs have rapidly gained popularity as another application development model in the mobile app market.

With the rapid development of technology and ecosystems both domestically and internationally, application development models have been continuously evolving. In the past, based on my own experience and that of my colleagues, it was common to write different code for different platforms (such as Android and iOS), leading to challenges in development costs and maintenance.
However, in recent years, a new application development model has emerged, widely known as Progressive Web Apps (PWA). Similarly, mini programs have rapidly gained popularity as another application development model in the mobile app market.

In-depth understanding of these two development models prompts a detailed comparison between PWA and mini programs, exploring their differences, technical principles, as well as their respective advantages and drawbacks.
Basic Concepts and Technical Principles of PWA
PWA:PWA is an application development model based on web technology, combining the advantages of web and native applications. Developed using the web standard technology stack (HTML, CSS, and JavaScript), PWA leverages the capabilities of modern browsers to provide a native-like user experience. The core philosophy of PWA is progressive enhancement, where the application's functionality and experience can gradually improve based on the device and browser's level of support.

The technical principles of PWA include:
1、Responsive Layout:The interface of PWA applications can adapt to different device screen sizes and orientations, ensuring a good user experience across various terminals.
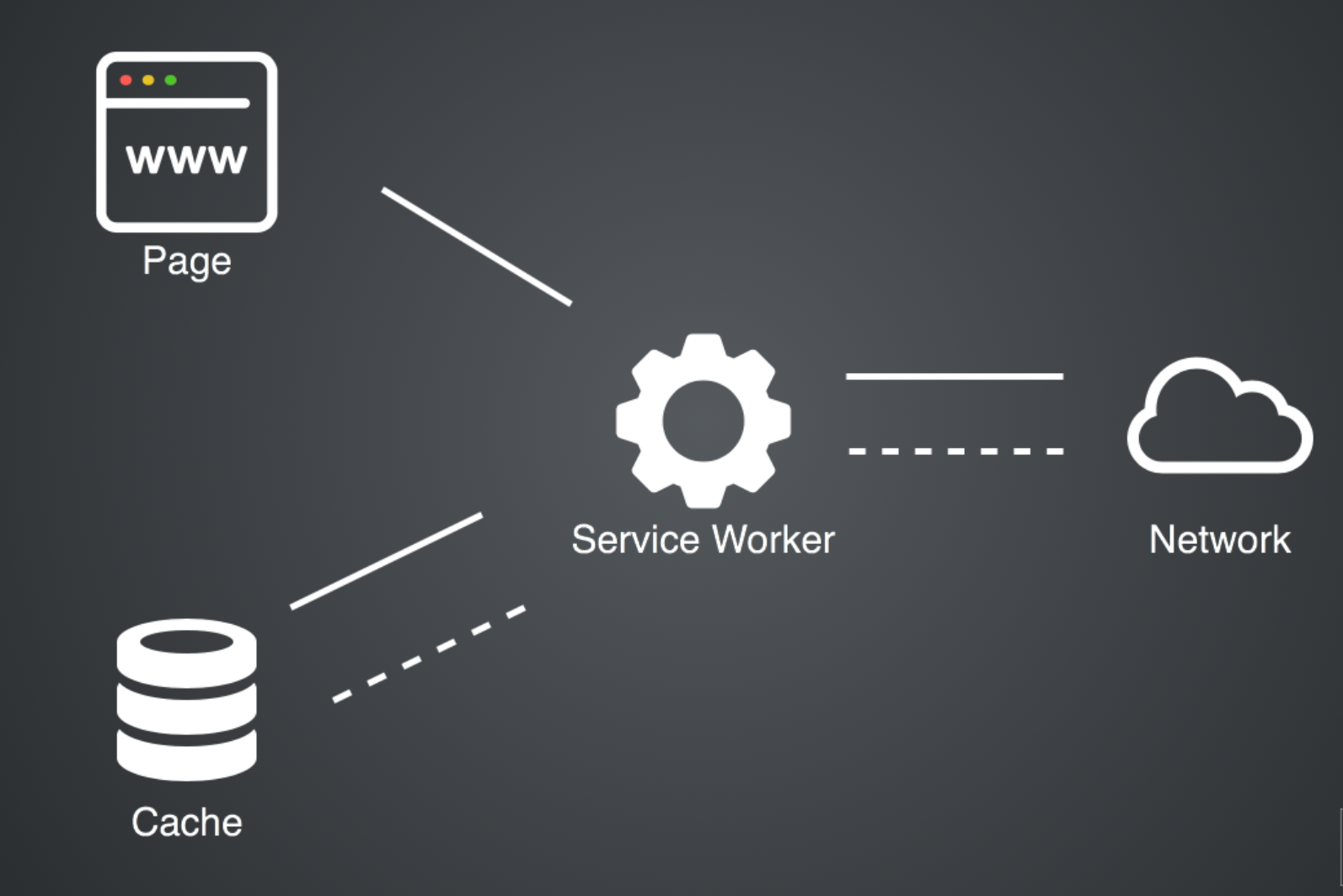
2、Service Workers:Service Workers are a core technology of PWA, running scripts in the background. They can intercept and handle network requests, cache data, and enable features such as offline access. By using Service Workers, PWA applications can continue to provide core functionality in situations of unstable or no network, enhancing reliability and availability.
3、Web App Manifest:The Web App Manifest is a JSON file describing the metadata of a PWA application, including its name, icon, launch mode, etc. It allows users to add PWA applications to their home screens and access them in a manner similar to native apps.
4、Push Notifications:PWA applications can utilize the browser's push notification feature to send real-time notification messages to users, enabling interaction.
In comparison, mini programs are applications that run on app platforms (such as WeChat, Alipay, etc.), utilizing the app client as a container and employing the development frameworks and tools provided by the platform. Mini programs boast advantages such as compact size, flexibility, no installation requirement, and native capabilities.
Pros and Cons of PWA vs. Mini Programs
Both PWA and mini programs are modern application development models, each with its own strengths and weaknesses. Let's delve into the advantages and drawbacks of PWA, a progressive web application.

Advantages of PWA:
1、Cross-Platform Support:PWA applications can run on any device that supports web browsers, including desktop and mobile devices, without the need to write different code for each platform.
2、No Installation Required:PWA applications can be accessed through browsers without the need for downloading and installation. Users can directly access the application via URL and add it to their home screens for usage like a native app.
3、Convenient Updates:The update process for PWA applications is similar to web pages. Developers can update the content and features of the application at any time, and users do not need to manually update the app, always using the latest version.
4、Offline Access:Leveraging service workers and caching technology, PWA applications can achieve offline access. Even without a network connection, users can still access certain content within the application.
5、Better Discoverability:PWA applications can be discovered and indexed by search engines. Users can find relevant PWA applications through search keywords, enhancing application discoverability.
Drawbacks of PWA:
1、Limited Native Capabilities:While PWA applications can utilize some native browser features, such as push notifications and geolocation, their access to the range of native device capabilities is limited compared to native applications, such as camera and sensors.
2、Compatibility Issues:Different browsers may have varying levels of support for PWA technology, potentially leading to the application not fully leveraging its functionality and advantages on some browsers.
Conclusion
Through this comparison, it is evident that PWA is suitable for scenarios that require cross-platform support and broader accessibility, especially for applications providing content browsing, e-commerce, news, and information. Mini programs, on the other hand, are more suitable for building social, life service, and business applications within the ecosystems of platforms like WeChat and Alipay, taking advantage of their social and native capabilities.
However, the limitations of mini programs are gradually being overcome. With the help of mini program container technologies, it is possible for mini programs to run independently in their own apps. For example, integrating FinClip SDK allows your app to obtain mini program running capabilities similar to WeChat.
Believing in continuous technological development, more innovations will emerge on top of PWA and mini programs. Our development and user usage will continue to improve through ongoing advancements.
PWA and mini programs are both significant milestones driving the development of modern application models, fostering innovation in mobile applications. How will you make your choice?
