Hybrid Technology Discussion: Hot Module Replacement(HMR)
As mobile app developers, I believe everyone is familiar with native and hybrid applications. Here's a brief explanation in simple terms:
Native Applications: Native app development involves using the provided programming languages, libraries, and development tools on platforms like Android and iOS. For example, Android development uses Java, Eclipse, or Android Studio, while iOS development utilizes Objective-C and Xcode.Pure native development is akin to building a house—laying the foundation, pouring beams, constructing the structure, adding bricks and tiles, reinforcing with steel and cement, designing electrical circuits, etc. Native development entails meticulously coding every page, function, effect, logic, and step. Each layer and segment are coded, making it a process with high difficulty and complexity.
Hybrid Applications: Hybrid apps primarily involve the interaction between JS (JavaScript) and Native components. They implement a "write once, run anywhere" mechanism, making them suitable for cross-platform development. Hybrid apps combine the advantages of a good user experience from native apps with the cost-effectiveness of using HTML5 for cross-platform development in web apps.
When developing an app, to enhance efficiency and save costs, a hybrid application is created using a combination of native and H5 development technologies. To put it simply, an app formed by combining an HTML5 cloud website with an app application client is considered a hybrid development. Later, with the significant development of mini-programs by super apps like WeChat, Alipay, and Baidu, we gradually include 'mini-program + app application client' within the scope of hybrid development.
Development and Deployment of Native Applications and Hybrid Applications
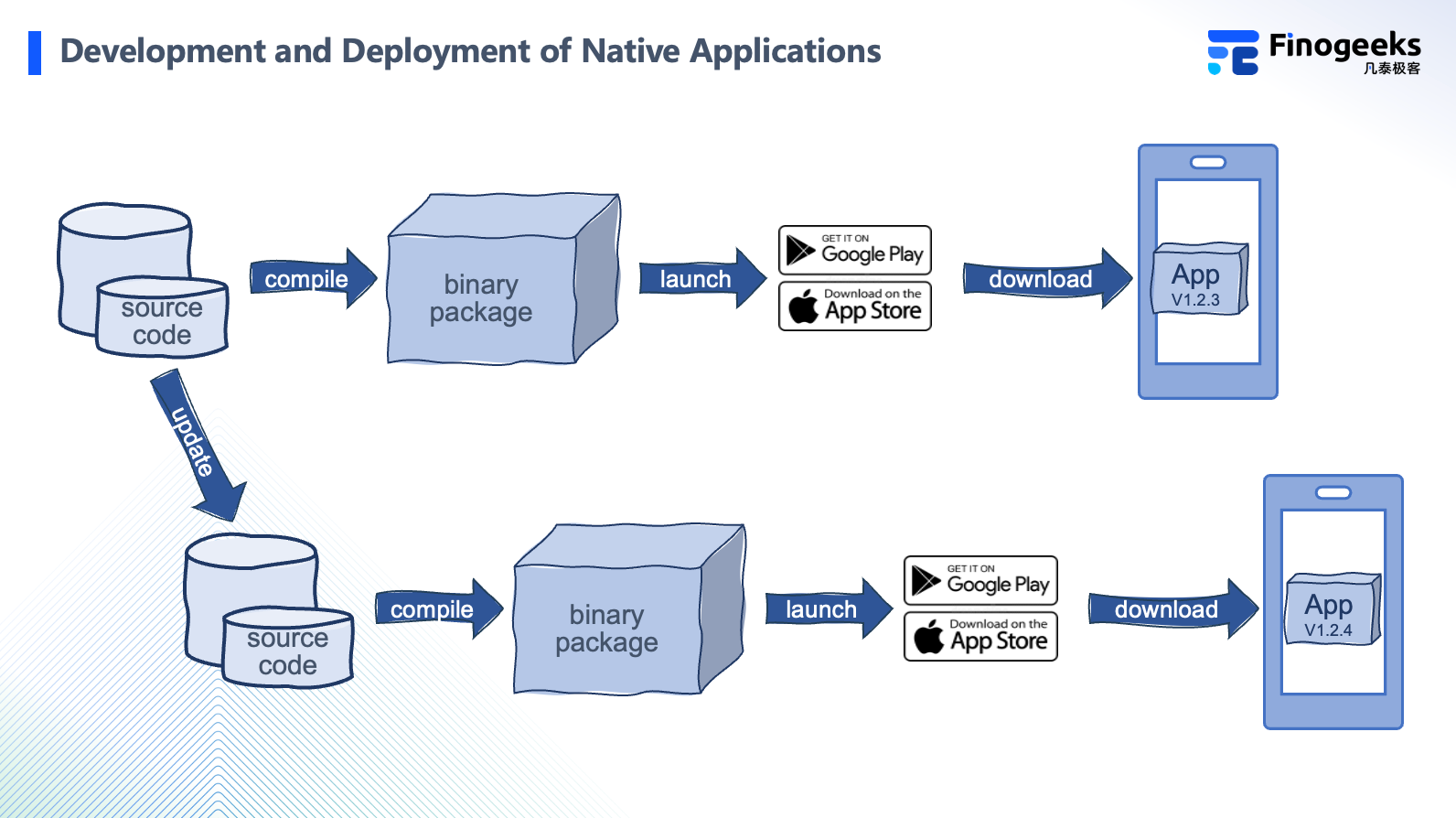
1、Native Applications
We all know that traditional native apps incur significantly high development costs and have longer release cycles. For enterprises requiring frequent iterations of business content, whether updating functional modules or fixing flawed versions, the process involves retesting, reissuing, and resubmitting for third-party app store review. Additionally, user cooperation is needed to install the new version in order to overwrite the old one.
I've organized the development and release process of native applications into a flowchart, which should provide a clearer and more intuitive understanding:

n fact, the entire development and release process involve compiling the developed source code into binary packages and then submitting them to the Android and iOS app stores for distribution.
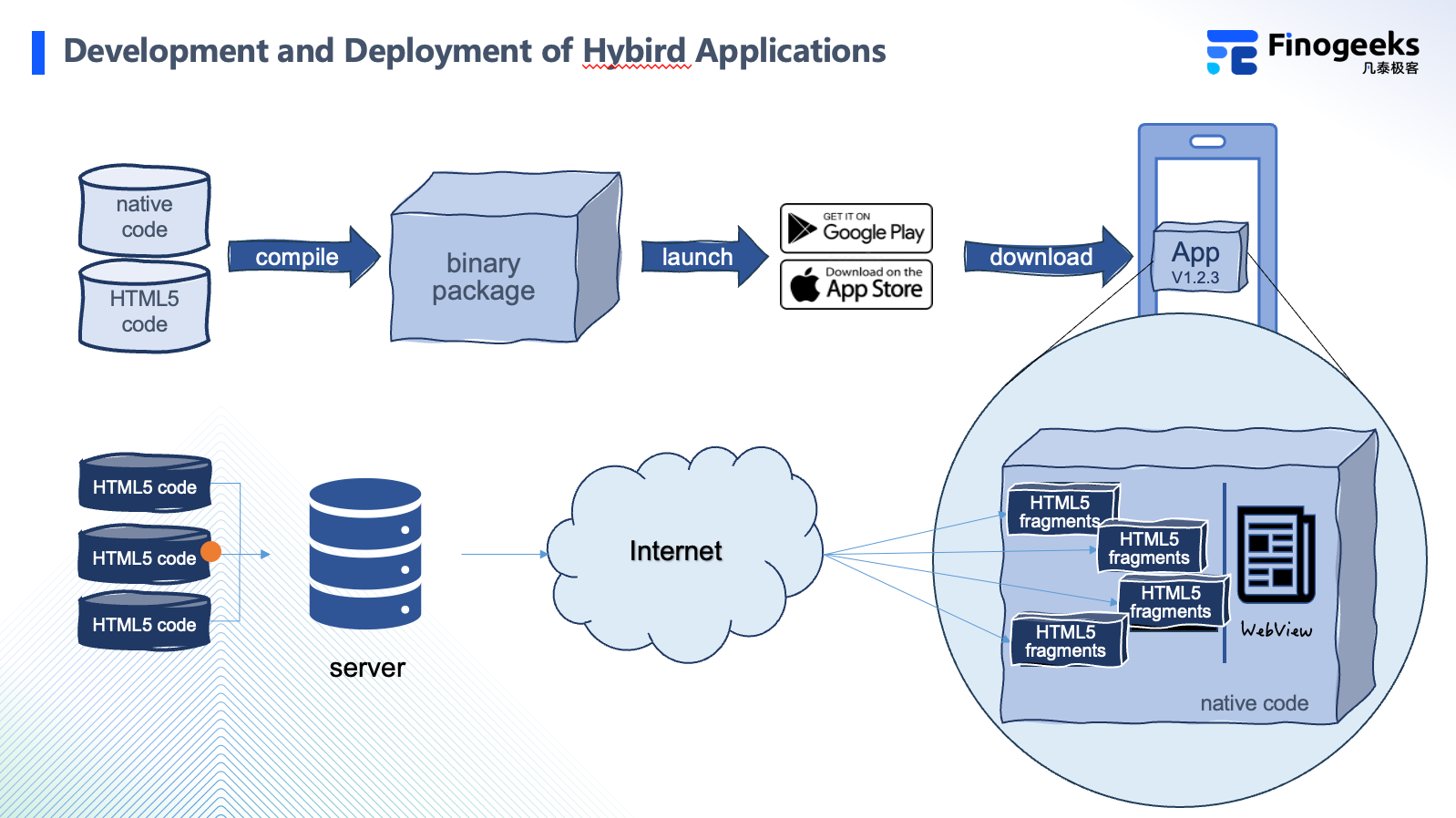
2. Hybrid Applications
However, in recent years, there has been a growing trend towards hybrid applications, primarily because many developers value the ability of Hybrid Apps for Hot Module Replacement(HMR). Let's take a look at the release process for hybrid applications.

The most significant distinction from native applications lies in the inclusion of HTML5 code in the hybrid application's source code. This portion of the code can be directly updated online through a server-based updating mechanism.
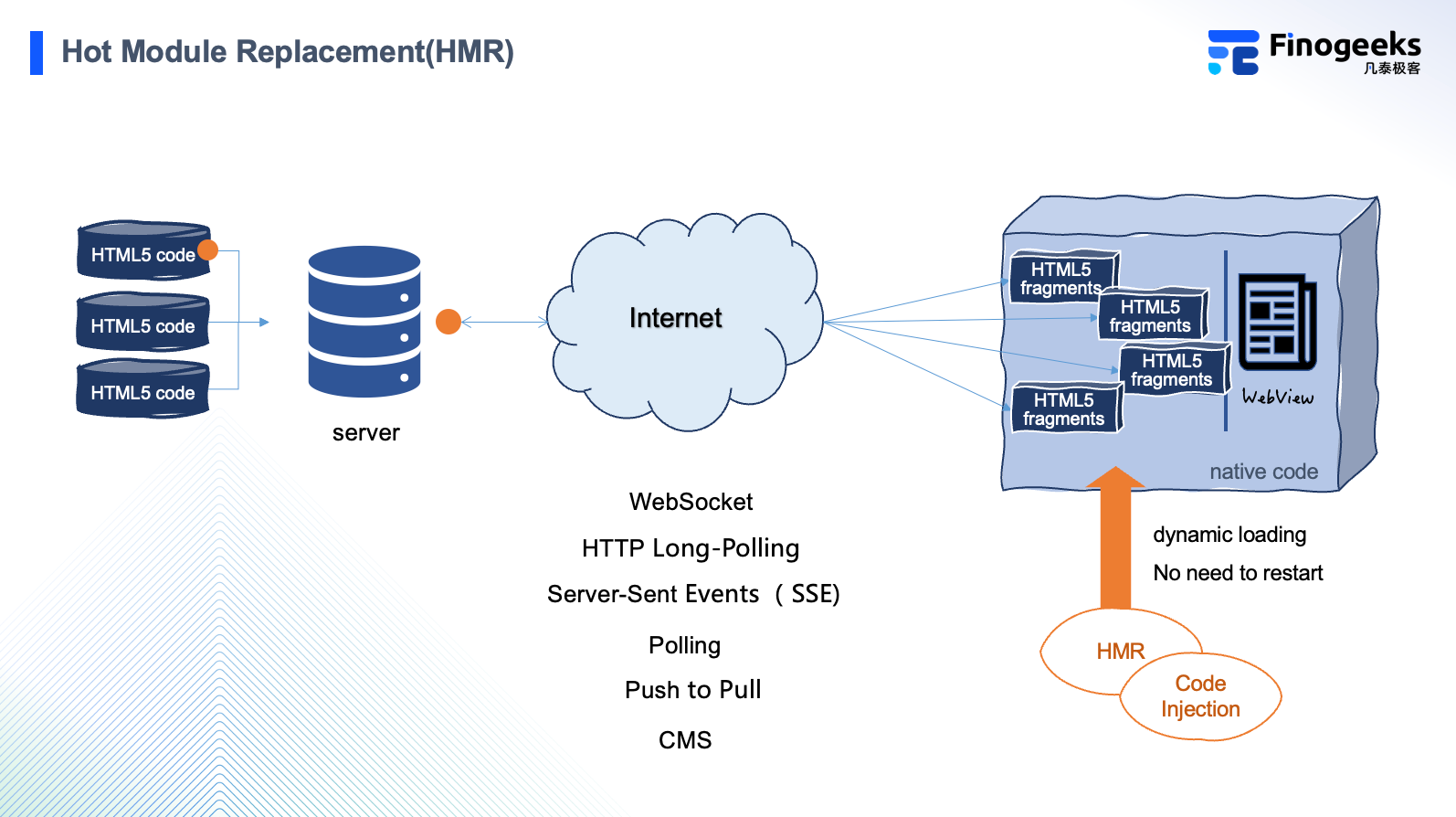
Hot Module Replacement(HMR) in Hybrid Applications
A deeper look into how Hot Updates are implemented in Hybrid Apps reveals the following working principle:
Typically, the server-side of the app monitors updates to its content and notifies the device-side app of content updates using some technological means. Subsequently, certain components within the app need to synchronize fragments of page content to the client-side over the network. The downloaded content, typically HTML and JavaScript, is then injected into previously prepared slots.
It's worth noting that there are various technical solutions for network synchronization, such as bidirectional WebSockets, HTTP long polling, Server-Sent Events (SSE), Push-to-Pull, or other custom approaches like using Content Management Systems (CMS).
On the device side, updates to the code are usually made locally effective and displayed without restarting the app, often achieved through techniques like Hot Module Replacement (HMR) and code injection.

The Potential Issues of Hot Module Replacement(HMR)
In theory, any source code downloaded from the internet for updates cannot be assumed to be secure and trustworthy. When these codes are injected and run within your app, how do you detect their security and protect the local application and data on the device?
It's worth noting the widely advocated approach used by major companies, especially in the context of mini-programs. This solution involves cloud-based detection and auditing, coupled with on-device security sandbox mechanisms that confine and isolate the downloaded and updated code.
Additionally, mini-programs have a management backend for handling deployment and removal, making the entire online process more flexible.
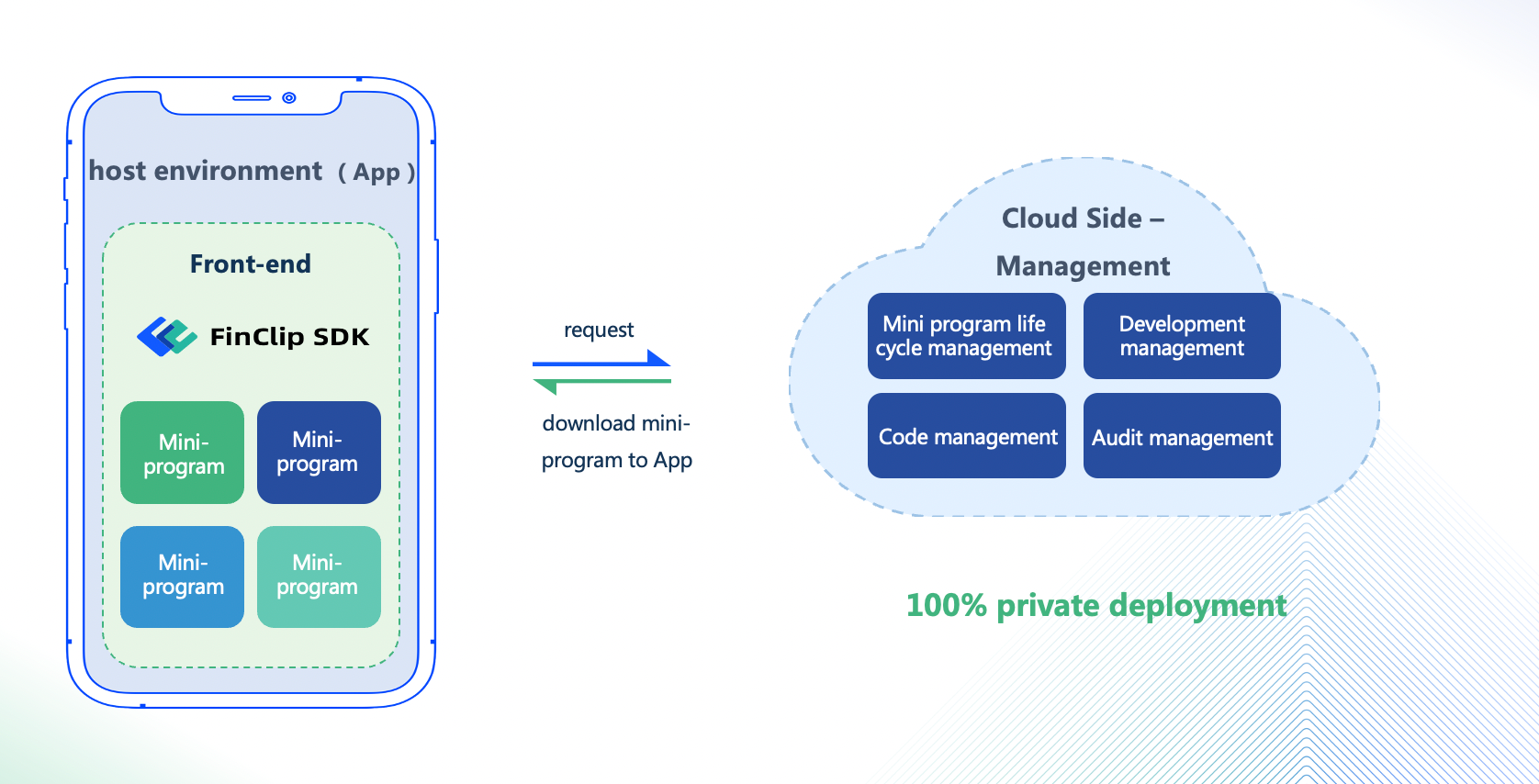
As mentioned earlier, while this is a technology direction favored by major companies, many developers are unable to enjoy the convenience brought by mini-program technologies. However, there are technologies like FinClip, a mini-program container, that assist developers in running mini-programs within their own apps. Through cloud-side management, developers can achieve end-to-end management of mini-programs, from development to deployment, thus gaining the mini-program hot update capability possessed by major companies.
 This approach offers better performance than the commonly used HTML5, both in terms of development convenience and a significantly enhanced user experience.
This approach offers better performance than the commonly used HTML5, both in terms of development convenience and a significantly enhanced user experience.
