Exploring Hybrid App Development: What is a Hybrid App?
When starting to create a new mobile application, you might feel overwhelmed by the range of options and unsure where to begin. Should you build your app using native solutions? Should you focus solely on web technologies? Or should you consider hybrid solutions? These questions are common when deciding the best path for your business.
Therefore, on of the first decisions you’ll need to make is choosing between a native app, web app, or hybrid app. Each type has its own set of advantages and disadvantages. Your decision should consider several factors: budget, timeline, user interface (UI) and user experience (UX), future maintenance, and the skills of your development team.
Hybrid apps, sitting between native and web apps, offer a blend of both approaches, providing some clear advantages. The landscape of mobile app development is always evolving, and hybrid app development is continuously improving, making it an increasingly popular choice. In this article, we’ll explore the three primary types of mobile application development and discuss the benefits and drawbacks of each. By the end of this article, you should have a better understanding of your options and be able to choose the right solution for your mobile app development goals. First, let’s define the different types of mobile applications.
What is a Native Mobile App?
A native mobile app is a software application developed specifically for a particular mobile operating system (OS), such as Apple's iOS or Google's Android. These apps are written in programming languages and tools that are officially supported by the OS vendors. For iOS, this typically means Swift or Objective-C, and for Android, it involves Java or Kotlin.

Key Characteristics of Native Mobile Apps
Platform-Specific Development: Native apps are built exclusively for one platform. This means that an iOS app will only run on iPhones and iPads, while an Android app will run on devices that use the Android OS.
Optimal Performance: Because they are tailored to a specific platform, native apps can take full advantage of the device's hardware and software capabilities, leading to superior performance and a smoother user experience.
Access to Native Features: Native apps have direct access to device features such as the camera, microphone, GPS, and push notifications. This allows for more seamless integration and functionality compared to other types of apps.
User Interface (UI) Consistency: Native apps follow the design guidelines and standards set by the platform, ensuring that the app's look and feel are consistent with other native applications on the device. This results in a more intuitive and familiar user experience.
Offline Functionality: Native apps can operate without an internet connection, depending on their functionality, by storing data locally on the device.
Advantages of Native Mobile Apps
High Performance: Native apps are optimized for their specific platform, leading to faster load times and more efficient use of device resources.
Enhanced User Experience: By adhering to platform-specific UI/UX guidelines, native apps offer a more polished and consistent user experience.
Better Security: Native apps benefit from the security features provided by the platform, such as data encryption and secure authentication methods.
Access to Latest Features: Developers can quickly adopt and implement new features and APIs provided by the platform, ensuring that the app can utilize the latest advancements in mobile technology.
App Store Presence: Native apps are distributed through official app stores (Apple's App Store for iOS and Google Play Store for Android), providing greater visibility and a level of trust for users.
Disadvantages of Native Mobile Apps
Higher Development Costs: Developing native apps for multiple platforms requires separate codebases and expertise, leading to higher development costs and longer timelines.
Maintenance and Updates: Maintaining and updating native apps can be more complex and time-consuming since changes need to be made separately for each platform.
Resource Intensive: Native development often requires a team with specialized skills in the respective platform's programming languages and tools, which can increase project costs.
Native mobile apps offer unparalleled performance, security, and user experience by leveraging the specific features and capabilities of a given mobile platform. While they can be more resource-intensive to develop and maintain, the benefits often justify the investment, particularly for applications where performance, reliability, and user engagement are critical. By choosing native development, businesses can deliver a high-quality, responsive, and intuitive mobile experience that meets the expectations of today's discerning users.
What is a Web App?
A web app, short for web application, is a software application that runs on a web server and is accessed through a web browser over the internet. Unlike native apps, which are designed specifically for particular platforms like iOS or Android, web apps are designed to be platform-independent. They can be used on any device with a web browser, making them highly versatile and accessible.

Key Characteristics of Web Apps
Platform Independence: Web apps are accessible on any device with a web browser, regardless of the operating system.
No Installation Required: Users do not need to download or install web apps from app stores. They simply access the app via a URL.
Centralized Updates: Updates and changes to web apps are made on the server side, meaning all users see the latest version without needing to download updates.
Responsive Design: Many web apps are designed to be responsive, meaning they automatically adjust their layout and functionality to fit different screen sizes and resolutions.
Advantages of Web Apps
Cross-Platform Compatibility: Web apps can run on any device with a web browser, making them accessible to a wide audience without the need for platform-specific development.
Cost-Effective Development: Developing a single web app is generally more cost-effective than creating multiple native apps for different platforms.
Easy Maintenance: Updates and bug fixes are deployed centrally on the server, so users always have access to the latest version without needing to manually update the app.
No Installation Hassle: Users can access web apps directly through a URL without the need to download or install software.
Scalability: Web apps can be easily scaled to handle increased user traffic, as they rely on server-side resources.
Disadvantages of Web Apps
Dependent on Internet Connection: Web apps generally require an internet connection to function, which can be a limitation in areas with poor connectivity.
Performance Limitations: Web apps may not perform as smoothly as native apps, especially for tasks requiring intensive processing or complex animations.
Limited Access to Device Features: Web apps have restricted access to device hardware and features compared to native apps, though modern web APIs have reduced this gap somewhat.
Browser Compatibility Issues: Web apps need to be tested across various browsers to ensure consistent performance, which can be time-consuming and complex.
Web apps offer a versatile and accessible solution for many types of software needs. They provide the advantage of cross-platform compatibility, easy maintenance, and no installation requirements, making them a cost-effective choice for many businesses. However, they also come with limitations such as dependence on internet connectivity and potential performance issues. Understanding the strengths and weaknesses of web apps can help you determine if they are the right choice for your specific application needs.
What is a Hybrid App?
A hybrid app is a mobile application that combines elements of both native apps and web applications. Hybrid apps are essentially web apps encapsulated within a native app shell, which allows them to be distributed and downloaded through app stores like native apps. This approach provides a balance between the performance and functionality of native apps and the flexibility and ease of development of web apps.

Key Features of Hybrid Apps
Single Codebase: Hybrid apps are developed using a single codebase that works across multiple platforms (iOS, Android, etc.), which can significantly reduce development time and cost.
Cross-Platform Compatibility: These apps can run on various operating systems without requiring separate versions for each platform.
Web Technologies: Hybrid apps are built using web technologies like HTML, CSS, and JavaScript, but they are wrapped in a native container using frameworks such as Apache Cordova, Ionic, or React Native.
Access to Native Features: Despite being web-based, hybrid apps can access device features like the camera, GPS, and contacts through plugins and APIs, similar to native apps.
Advantages of Hybrid App Development
Cost-Effective: Developing a single app that works across multiple platforms is more cost-effective than building separate native apps for each operating system.
Faster Development: Leveraging a single codebase accelerates the development process, enabling quicker deployment to the market.
Ease of Maintenance: Maintaining and updating a hybrid app is simpler because changes need to be made only once in the shared codebase, rather than individually for each platform.
Offline Support: Hybrid apps can store data locally on the device, allowing users to access content even without an internet connection.
Wider Audience Reach: With the ability to run on multiple platforms, hybrid apps can reach a broader audience compared to platform-specific native apps.
Hybrid app development offers a practical solution for businesses looking to deliver mobile applications quickly and cost-effectively across multiple platforms. By leveraging web technologies and frameworks like Cordova, Ionic, React Native, and Flutter, developers can create robust and versatile apps that cater to a broad audience. While there are some challenges, such as potential performance issues and user experience considerations, the benefits of hybrid app development make it a compelling choice for many projects.
Whether you're a startup aiming to reach users on both iOS and Android without doubling your development efforts, or an established company looking to streamline app maintenance and updates, hybrid app development provides a balanced approach to achieving your mobile application goals.
Technical Comparison of Native Apps, Web Apps, and Hybrid Apps
Aspect | Native App | Web App | Hybrid App |
Development Language | Typically platform-specific (Swift/Java) | HTML, CSS, JavaScript | HTML, CSS, JavaScript |
Access to Device APIs | Full access | Limited (dependent on browser support) | Full access |
Performance | Very high | Generally slower than native | Depends on framework and implementation |
User Experience | Excellent, consistent across OS versions | Responsive design, can vary | Can mimic native, quality varies |
Distribution | App Store (iOS), Play Store (Android) | Accessed via browser | App Store (iOS), Play Store (Android) |
Offline Functionality | Yes | Limited, depends on caching | Depends on implementation |
Development Time | Longer due to platform-specific coding | Shorter, single codebase | Shorter than native, longer than web |
Cost of Development | Higher (multiple platforms) | Lower (single codebase) | Moderate (single codebase, integration) |
Updates | Controlled by platform policies | Instant (on refresh) | Controlled by app update process |
Access to Hardware | Full access | Limited (camera, sensors, etc.) | Full access |
Examples | Instagram, Pokémon GO | Twitter Lite, Gmail | Instagram, Uber |
Popular Frameworks for Hybrid App Development
While native iOS and Android apps excel due to their platform-specific optimizations, hybrid mobile app technology has evolved significantly, becoming a more practical, time-efficient, and cost-effective option for mobile app development. Modern hybrid frameworks now bridge the gap, delivering experiences closer to native apps while addressing previous limitations. By selecting one of these technologies and partnering with skilled developers, you can achieve a high-quality hybrid app with fewer challenges along the development journey.
Hybrid mobile app frameworks streamline app development similarly to traditional web application frameworks. They offer extensive libraries, APIs, and tools that expedite coding tasks, enhancing efficiency and ease of development. These frameworks include web-based solutions leveraging frontend technologies like HTML, JavaScript, and CSS, as well as cross-platform frameworks that compile code into native formats for various devices.
Here are some popular frameworks for hybrid app development:
Apache Cordova: One of the earliest and most popular frameworks, Cordova allows developers to wrap their web apps in a native container.
Ionic: Built on top of Cordova, Ionic provides a comprehensive library of UI components and tools for building high-quality hybrid apps.
React Native: Developed by Facebook, React Native allows developers to build hybrid apps using React, a popular JavaScript library, and provides near-native performance.
Flutter: Created by Google, Flutter uses the Dart language and offers a rich set of pre-designed widgets, enabling developers to create visually appealing hybrid apps.
Challenges in Hybrid App Development
Performance Issues: Hybrid apps may not perform as efficiently as native apps, especially for graphics-intensive tasks or complex animations.
Limited Access to Native Features: While hybrid apps can access many native features, there might be limitations or added complexity when trying to leverage more advanced device capabilities.
User Experience: Achieving a native-like user experience can be challenging, as hybrid apps might not always fully integrate with platform-specific UI elements and behaviors.
Dependency on Plugins: Hybrid apps often rely on third-party plugins to access native features, which can introduce compatibility issues and maintenance challenges.
Examples of Hybrid Apps
Hybrid apps have evolved significantly, narrowing the performance gap with native apps. Here are examples of high-performing hybrid apps:
Instagram: Initially built as a native app but has integrated web features using hybrid technologies for some functionalities.
Uber: Uses hybrid app development to maintain a consistent experience across different platforms while leveraging native features.
Evernote: Combines elements of both native and web technologies to provide a versatile note-taking experience.
Basecamp: A project management tool that uses hybrid app development to ensure accessibility across various devices and platforms.
Untappd: A social networking app for beer enthusiasts that utilizes hybrid technologies to deliver a seamless user experience.
Gmail: A renowned email client, utilizes technologies like JavaScript, AJAX, jQuery, and Vue.js for its frontend, making it a technically advanced hybrid app.
Twitter: It employs a frontend stack consisting of Node.js, Express, and React Native, operating as a progressive web app (PWA). PWAs enhance UI performance by progressively loading UI layers, ensuring accessibility even on slower network connections.
These examples demonstrate how hybrid app development can be used effectively to combine the strengths of both native and web apps, offering flexibility and consistency across different platforms.
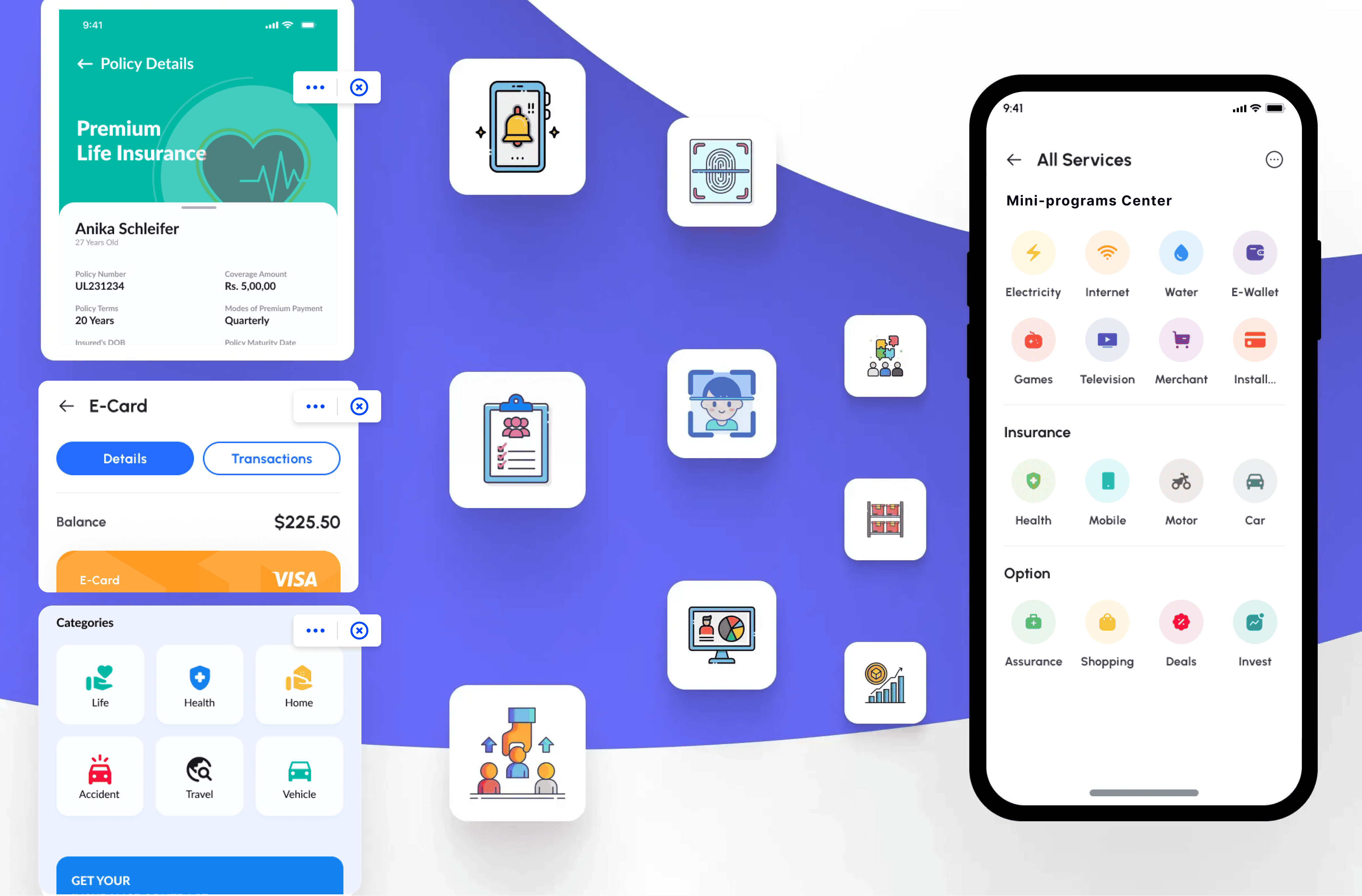
Enhancing Hybrid App Development with FinClip
In the realm of hybrid app development, integrating mini programs with native applications has emerged as a compelling strategy. Traditional methods of hybrid app development typically involve using technologies such as HTML5 combined with native frameworks. Beyond traditional methods like HTML5 combined with native frameworks, the trend now includes leveraging mini program container technologies to achieve a native + mini program architecture.
One notable player in this space is FinClip, which offers a robust mini program container technology. This platform enables developers to seamlessly integrate mini programs developed initially for platforms like WeChat into native apps. This integration supports various development environments including iOS, Android, Flutter, React Native, as well as frameworks like Weex, uniapp, and taro.
The key advantage of using FinClip lies in its ability to unify development efforts. Developers can write code once using the WeChat developer tool for their mini program, and subsequently deploy it across multiple platforms without significant modifications. This approach not only streamlines development but also enhances efficiency by eliminating redundant coding tasks.
Moreover, FinClip extends the functionality of mini programs by supporting features that might not be native to certain frameworks, such as native WebRTC, Bluetooth, beacons, and integration with specialized services like Baidu Maps and Gaode Maps. It ensures compatibility with standard WeChat mini program features while approaching native performance levels, thus maintaining efficiency.
For highly customized HTML5 pages, FinClip provides a straightforward migration path into mini programs using a simple <web-view> tag. This capability enhances flexibility in integrating complex web-based functionalities into the mini program ecosystem, further expanding the application's capabilities without compromising on performance.
FinClip's technology offers a compelling solution for developers aiming to leverage the strengths of both native and mini program environments. It facilitates efficient development processes, broadens platform compatibility, and enhances the functionality of mini programs within native applications, thereby optimizing the user experience across diverse digital environments.