Start with Flutter to Talk About Cross-Platform Mobile Development Frameworks
Flutter is an open-source, cross-platform mobile development framework developed by Google. Flutter uses Dart as its development language, which is a simple, strongly-typed programming language. It allows building high-performance, beautiful iOS and Android applications using the same codebase. Flutter also provides two sets of visual libraries, allowing for different display effects on different platforms. Additionally, with the custom Flutter engine, it can be embedded into other platforms.
Cross-platform tools have traditionally adopted one of the following two methods:
Embedding a web view in a native application and building the application like a website. Wrapping native platform controls and providing them with some cross-platform parameters.
What Makes Flutter Special
To make mobile development better, Flutter tries a different approach. It provides a framework for developers to work on applications and an engine to host the applications with a portable runtime. The framework is built upon the Skia graphics library, providing actual rendering widgets rather than just wrappers of native application controls. Like the web wrapper option offers, this approach allows for the flexible, fully-customized building of cross-platform applications while delivering a smooth performance experience. Meanwhile, Flutter's rich built-in widget library and some open-source widgets make it a feature-rich platform.
Many large projects have already adopted Flutter. Alibaba's Xianyu, ByteDance's Douyin, and Tencent's NOW Live all use Flutter as the development language for their applications. Besides, some other small and medium-sized companies are also involved.
The Overall Architecture of Flutter
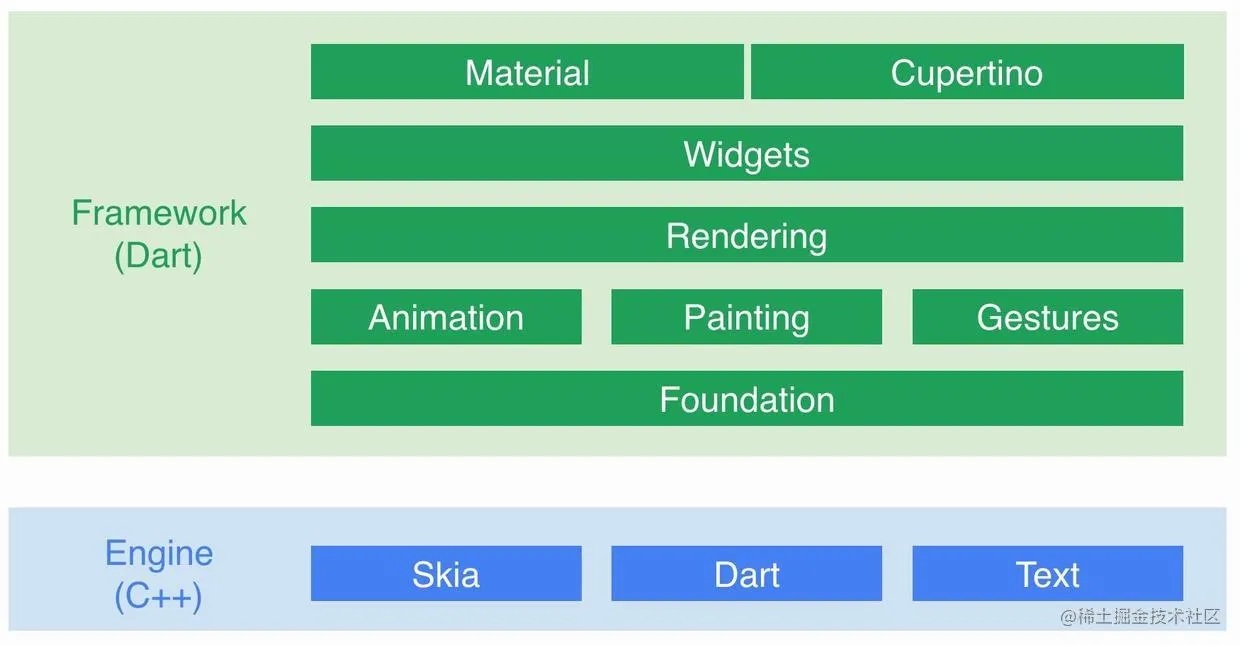
In simple terms, Flutter is divided into three main parts: the Framework layer handled by the Dart language, the Dart syntax executor, and the Skia image processing engine.
Flutter can also be understood as a development SDK or toolbox, which uses Dart as the development language and provides two sets of visual controls, Material and Cupertino. Views or other view-related classes are represented in the form of widgets. Flutter has its rendering engine and does not depend on the native platform's rendering. Flutter also includes an Engine implemented in C++, and the rendering is also included in it.

The Cross-platform Advantages of Flutter
If you want your program to run on Google's new system in the future, using Flutter is definitely the right choice.
Flutter uses Dart, and learning Flutter will make us master a new language, killing two birds with one stone.
Flutter natively supports iOS-style controls, called Cupertino, allowing us to run the same design and code on two systems.
The process of learning Flutter will change the way we think about mobile app development since there's only one activity, making the development process more like a game engine with 60 frames per second drawing.
Hot reload significantly speeds up development efficiency.
Flutter provides a method channel for Android and iOS, allowing Flutter to be used solely for UI development, with other underlying logic encapsulated in Android and iOS lib packages respectively, then directly Rx encapsulated back to the method channel. This new development model is also a possibility.
Better performance, better compatibility, and more fun to develop with—this is the programmer's life, and Flutter meets these needs perfectly.
Comparison of Cross-platform Solutions
NATIVE
Native applications have the least trouble using new features. Since applications are built using the controls from the platform vendors themselves (Apple or Google), they usually follow the design guidelines set by these vendors to make the user experience more consistent with the given platform. In most cases, native applications will perform better than those built cross-platform, although the difference can often be negligible, depending on the underlying cross-platform technology. A significant advantage of native applications is the ability to immediately adopt new technologies developed by Apple and Google in beta versions without waiting for third-party integration. The main drawback of building native applications is the lack of cross-platform code reuse, making development costs high if you're developing iOS and Android applications simultaneously.
REACT NATIVE
React Native allows native applications to be built using JavaScript. The controls used in the application are actually native platform controls, so users feel like they are using a native application. Custom applications that React Native does not provide still need to be developed natively. When many custom modules are needed, developing in React Native can be less suitable than developing natively.
XAMARIN
When talking about Xamarin, two different methods are mentioned: the cross-platform approach, Xamarin. Forms, and a more specific approach, Xamarin-classic. Xamarin.Forms is similar in concept to React Native in that it abstracts native controls, but it has the same drawbacks regarding customizations. Xamarin-classic involves using Xamarin's iOS and Android products to build platform-specific functionalities, much like using Apple/Android native features directly, but in Xamarin, you use C# or F#. A significant good of using Xamarin is the ability to share non-platform-specific code, such as networking, data access, and web services.
NATIVE + Mini Programs
When it comes to this, you might first think of "Native + HTML5," where some business functions are implemented in the form of H5, saving the installation package size and enabling quick updates. However, HTML5 development methods have significant performance and experience issues. HTML5 pages often fail to load, get stuck, or continuously load on users' phones. Moreover, H5 cannot obtain many system permissions, nor does it support local caching. Accessing contacts, calling hardware, and accessing Bluetooth cannot be supported by H5, thus requiring many functionalities to be implemented on the client-side.
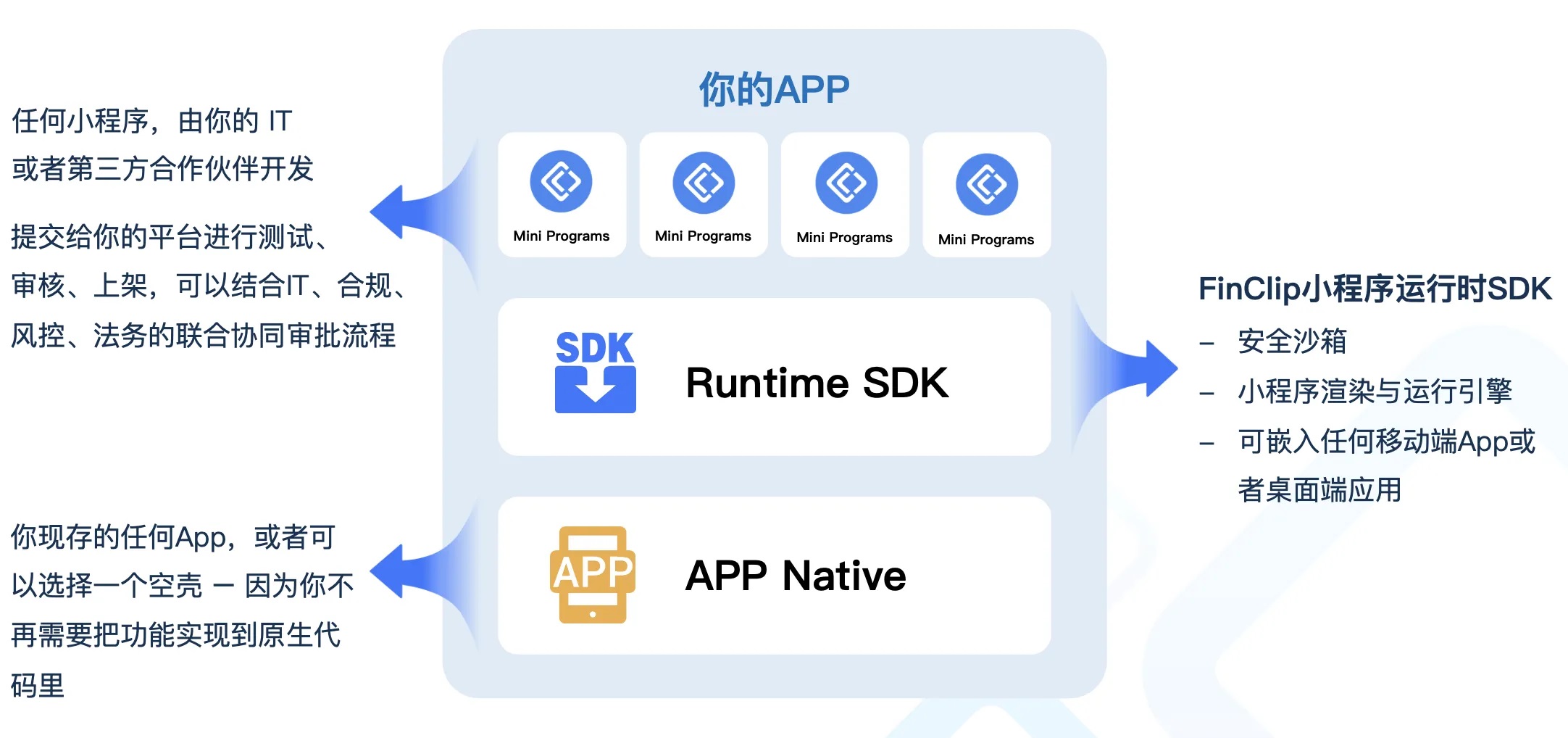
Due to particular reasons in China, mini programs driven by WeChat and Alipay have become disruptors in the mobile era. Mini programs have powerful web rendering engines, provide rich components, support local caching, avoid DOM leaks, etc. Moreover, mini-program technology helps apps achieve "loose coupling." For instance, when some business functionalities of an app use mini-programs, those mini-programs can be independently developed, deployed, and managed without affecting the main app, enabling dynamic and multi-dimensional release of complex business functionalities.
Currently, some domestic manufacturers have launched mature solutions equivalent to WeChat mini programs. For instance, FinClip aligns with WeChat mini program functionalities, enabling the same code to run on WeChat and other apps. This framework supports running on various operating systems, including Linux, Windows, MacOS, and Kirin, meaning mini-programs can run on PCs, car devices, smart TVs, etc., achieving "write once, run everywhere."